Projeto da interface da aplicação. Padrão composite view
Para a construção das paginas de uma aplicação JavaEE é recomendável a utilização do padrão Compositive view.
Numa aplicação muitas paginas possuem alguns conteúdos diferentes e também alguns conteúdos comuns. Enquanto se navega através das paginas de uma aplicação, os dados e o conteúdo entre as diferentes paginas variam, mas diversos elementos como o topo, o menu e o rodapé permanecem os mesmos. A estrutura e o layout de cada pagina podem ser o mesmo em toda a aplicação e alguns elementos ou secções podem aparecer em muitas páginas diferentes. Quando estes elementos são codificados diretamente nas paginas eles tornam-se difíceis de alterar, são suscetíveis a inconsistências e fica mais difícil alcançar um layout consistente por toda aplicação (Sum mucrosysetem, 2002).
A solução é o recurso ao padrão Composite View que promove a reutilização das partes de uma pagina com a criação de um layou baseado em módulos. Uma estratégia de reutilização em paginas JSP é utilizar a tag (diretiva)
O padrão Composite View melhora a flexibilidade e a manutenibilidade, promove a reutilização e reduz a duplicação de código(Sun Microsystems 2002). Cria uma visão através da composição de outras visões A tecnologia dos JSP oferece duas soluções para a implementação do padrão Composite View.
Utilizando a inclusão estática, no momento da compilação do servlet Utilizando a inclusão dinâmica, no momento da requisição.
A inclusão estática é a mais eficiente e é indicada quando a estrutura não muda com frequência, o conteúdo pode mudar. Esta estrutura pode compreender Menus, logótipos, avisos de copyright, etc. E é implementada com a diretiva include
Exemplo: %@include file=”menu.jsp”%
Se o conteúdo incluído contiver novos fragmentos, estes serão processados recursivamente.
A inclusão dinâmica é mais lenta. Nesta os fragmentos não são incluídos no servlet mas carregados no momento da requisição e é indicada para blocos cuja estrutura muda com frequência por exemplo o bloco central de uma pagina ou a área de noticias de um portal. Esta inclusão é implementada com a tag
Na mesma instrução pode-se passar parâmetros em tempo de execução usando a tag
<jsp: include page =”texto.jsp”>
<jsp:param name=”data” value=”<%=new Date()%>”>
</jsp:include>
A tecnologia dos JSP compreende muitos outros recursos. Alguns serão vistos posteriormente e muitos outros serão omitidos por não se enquadrarem no escopo do atual ebook.
Framework Bootstrap
Na implementação das paginas da aplicação de exemplo que acompanha o presente ebook será feito recurso ao framework bootstrap.
O Bootstrap é o mais popular framework HTML, CSS, e JS para desenvolvimento de projetos responsivo e focado para dispositivos moveis na web.
O Bootstrap possui uma diversidade de componentes (plugind) em JavaScript(Jquery) que auxiliam o designer a implementar, tootlip, menu-dropdown, modela, carousel, slidshow, entre outro, sem a menor dificuldade, apenas sendo necessário acrescentar algumas configurações no código, mas sem necessidade de criar scripts.
O bootstrap possibilita a criação de layouts responsivos e o uso de grids permite que o seu conteúdo seja organizado em até 12 colunas.
Configuração do bootstrap
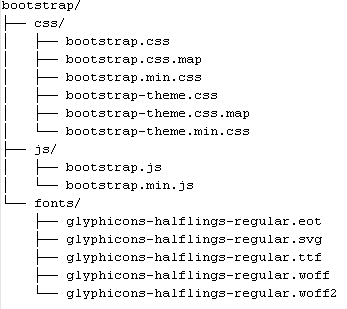
O pacote do bootstrap contem três tipos diferentes de ficheiros(Css, JavaScript e Fonts) que vêm devidamente organizados em subpastas.

Para utilizar o bootstrap no projeto é suficiente fazer o download do pacote (http://getbootstrap.com/ ), descompacta-lo e copiar os ficheiros para uma pasta ou pastas do projeto.
Além dos ficheiros do pacote padrão do bootstrap é necessário adicionar o ficheiro do Jquery (https://jquery.com/download/ ) que é necessário para os plugins javascript do bootstrap.
No apêndice são mostrados alguns exemplos de configuração e utilização inicial do framework front-end criado pela equipa do Twiter.
Prototipos do front-end da aplicação de gestão de projetos
A prototipagem é essencial para o processo de produção. Um protótipo busca simular a aparência e funcionalidade do software permitindo que os stakeholders interajam, avaliem, alterem e aprovem as características mais importantes na interface e nas funções.
A interface é o principal canal de comunicação entre o sistema e o utilizador, e é sua função oferecer a melhor experiência possível. A Interface deve dar a utilizar uma mensagem clara e objetiva a fim de atender as suas necessidades sem criar dúvidas. A interface deve ser tratada desde o primeiro momento da conceção de um software. Será ela quem define e exprime a interação do sistema com o utilizador. A programação deve seguir o visual e não o visual seguir a programação.
O tempo gasto na prototipação é inversamente proporcional ao tempo necessário para a programação. Quando mais tempo se dedicar à prototipação, menor será o tempo gasto na sua implementação.
Esta pequena viagem visa motivar à uma prática por pode traduzir-se em ganho nos mais diversos momentos do processo de implementação de uma aplicação.
Para a aplicação em desenvolvimento foram elaborados alguns protótipos utilizando a ferramenta Evalus Pencil (http://pencil.evolus.vn/ ).
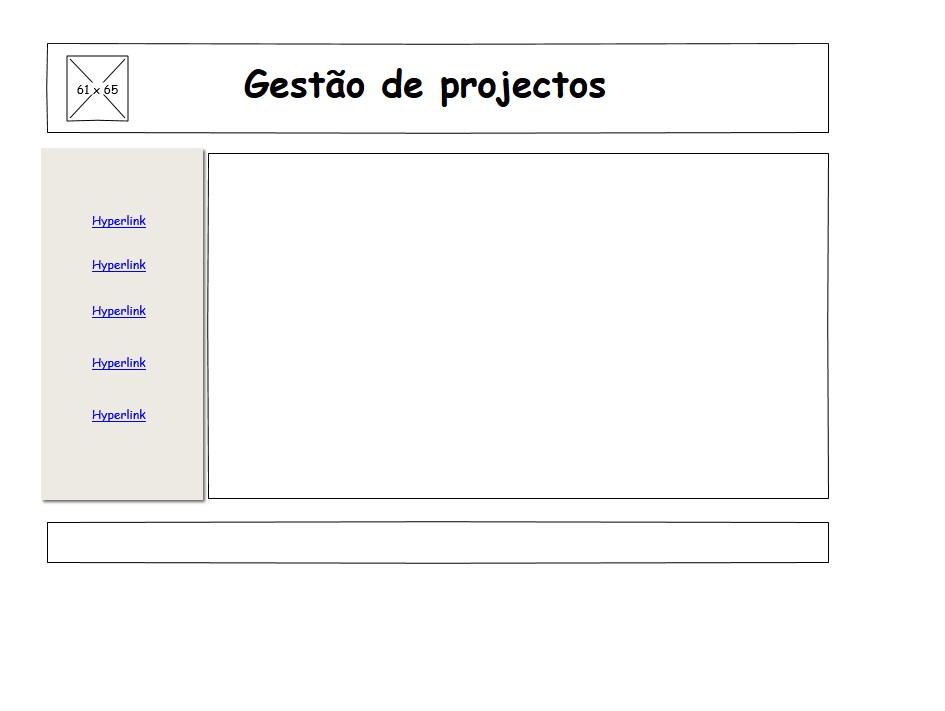
Protótipo da home page
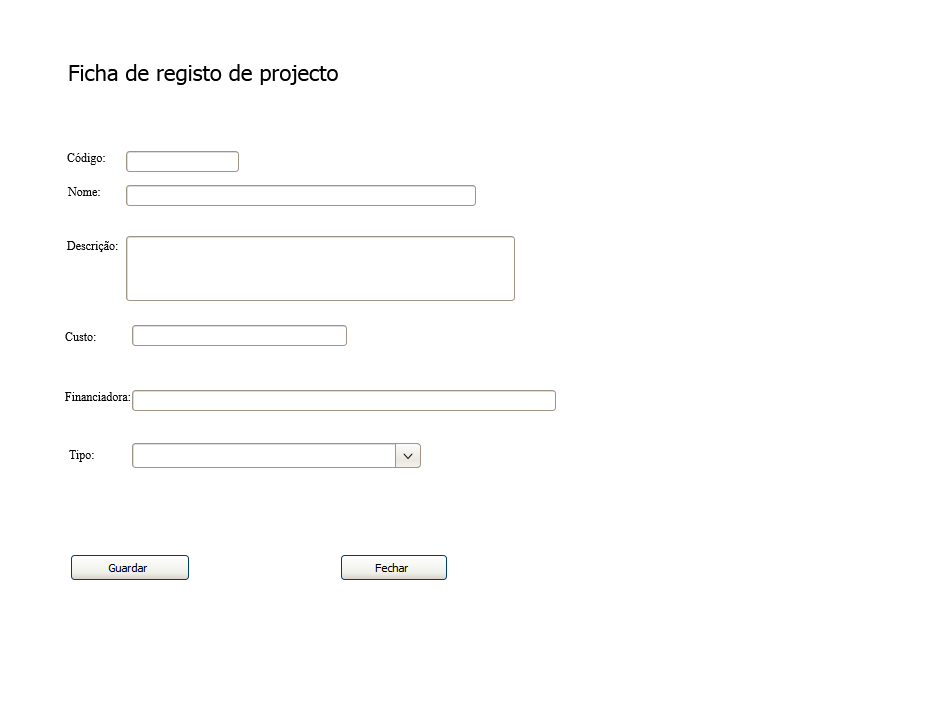
 Protótipos de alguns formulários
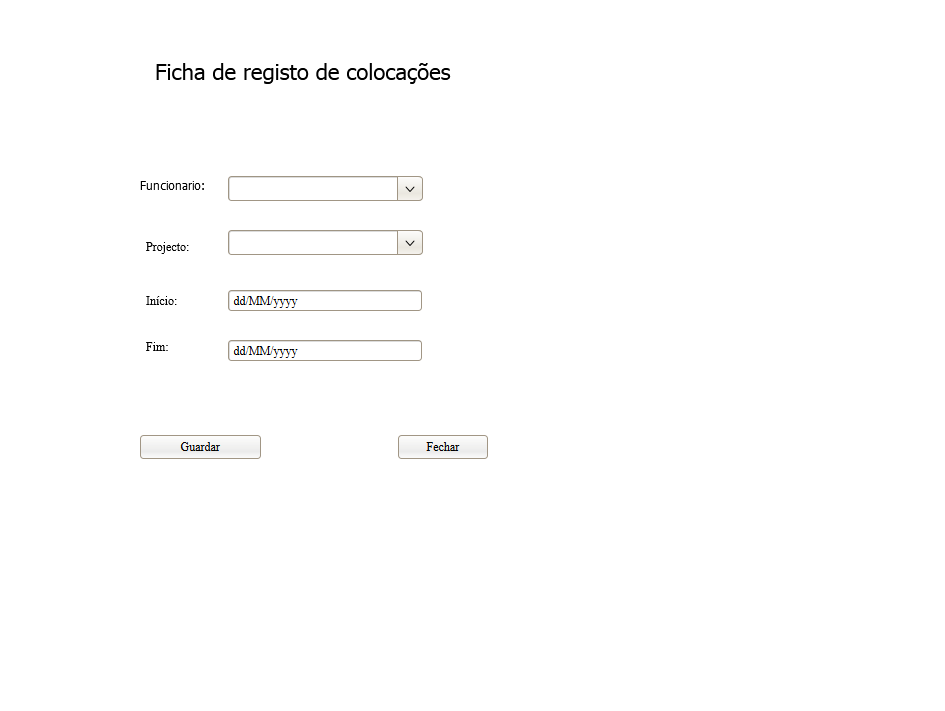
Protótipos de alguns formulários


Implementação. Adicionar pagina JSP ao projeto
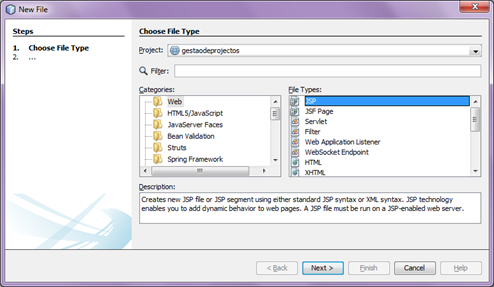
Fazer clique no botão New File (Novo Ficheiro ) ou fazer clique com o botão direito do mouse sobre o projeto e escolher New(Novo) para abrir o assiste de Ficheiro.
Na secção Categories(Categorias) escolha Web e, em seguida, em File Types(Tipo de ficheiro) escolher JSP e clique em Next(Seguinte).

- Na caixa de dialogo que aparece, dar um nome ao ficheiro e escolher uma pasta onde o ficheiro vai ser localizado. E fazer clique em Finish.

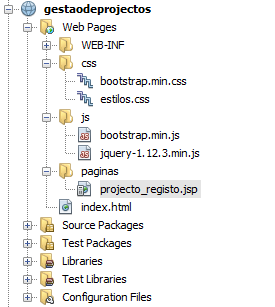
Com os ficheiros do Bootstrap e a nova pagina a estrutura do projeto em desenvolvimento será a seguinte:

Pagina JSP gera e ja com a chamada dos ficheiros de configuração do Bootstrap e com o div container mandatário no trabalho com os recursos do framework criado pela equipa do Twiter.

Exemplo de código para a construção de páginas
Pagina projecto_registo.JSP Sem o bootstrap
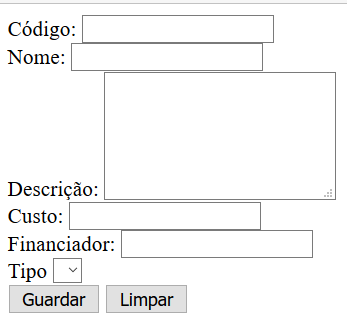
Para uma imersão progressiva no bootstrap, inicialmente será construído o formulário com o html padrão sem recurso a estilização.
<body>
<form action="" method="POST">
<label>Código:</label>
<input type="text" id="codigo_projecto" name="codigo_projecto"/>
<br/>
<label>Nome:</label>
<input type="text" id="nome_projecto" name="nome_projecto"/>
<br/>
<label>Descrição:</label>
<textarea rows="5" id="descricao_projecto" name="descricao_projecto"></textarea>
<br/>
<label>Custo:</label>
<input type="text" id="curso_projecto" name="curso_projecto"/>
<br/>
<label>Financiador:</label>
<input type="text" id="financiador_projecto" name="financiador_projecto"/>
<br/>
<label>Tipo</label>
<select id="select_tipo_projecto" name="select_tipo_projecto">
<option></option>
</select>
<br/>
<button type="submit" >Guardar</button>
<button type="reset" >Limpar</button>
</form>
</body>
Saída

Com bootstrap
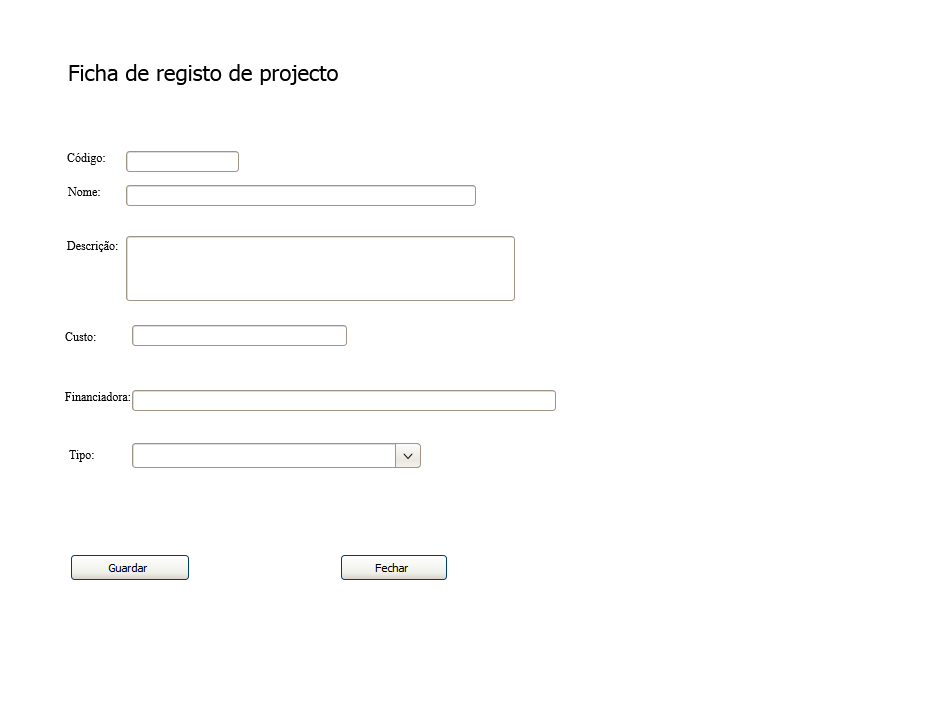
A seguir será adicionada à página a estilização padrão do Bootstrap para os formulários. É importante lembrar que o bootstrap recorre à sua grelha para arrumar os componentes dentro de um contentor. A primeira coisa a fazer é adicionar os ficheiros do bootstrap ao projecto e fazer a sua chamada na página.
Ao fazer referencia aos recursos presentes noutras pastas do projeto podem-se usar os pontinhos e barra(../) ou então a expressão <%=request.getContextPath()%>.Esta ultima é a forma mais prática já que apontea sempre para a raiz do projeto.
Exemplo
No exemplo serão usadas as duas formas apenas para efeitos de demostração e exemplo.
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Registo de Novo Projecto</title>
<link href="../css/bootstrap.min.css" rel="stylesheet">
<link href="<%=request.getContextPath()%>/css/estilos.css" rel="stylesheet">
<script src="../js/bootstrap.min.js"></script>
<script src="<%=request.getContextPath()%>/js/jquery-1.12.3.min.js"></script>
</head>
<body>
<div class="container">
<h3 style="text-align: center">Ficha de Registo de Novo Projecto</h3>
<br/>
<form class="form-horizontal" role="form" action="" method="POST">
<div class="form-group">
<label class="col-xs-3 control-label">Código:</label>
<div class="col-xs-4">
<input type="text" class="form-control" id="codigo_projecto" name="codigo_projecto"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Nome:</label>
<div class="col-xs-4">
<input type="text" class="form-control" id="nome_projecto" name="nome_projecto"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Descrição:</label>
<div class="col-xs-8" >
<textarea class="form-control" rows="5" id="descricao_projecto" name="descricao_projecto"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Custo:</label>
<div class="col-xs-5" >
<input type="text" class="form-control" id="curso_projecto" name="curso_projecto"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Financiador:</label>
<div class="col-xs-5" >
<input type="text" class="form-control" id="financiador_projecto" name="financiador_projecto"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Tipo</label>
<div class="col-xs-5" >
<select class="form-control" id="select_tipo_projecto" name="select_tipo_projecto">
<option></option>
</select>
</div>
</div>
<div class="col-md-4 col-md-offset-2">
<button type="submit" class="btn btn-primary" >Guardar</button>
<button type="submit" class="btn btn-primary" >Fechar</button>
</div>
</form>
</div>
</body>
</html>
Resultado:

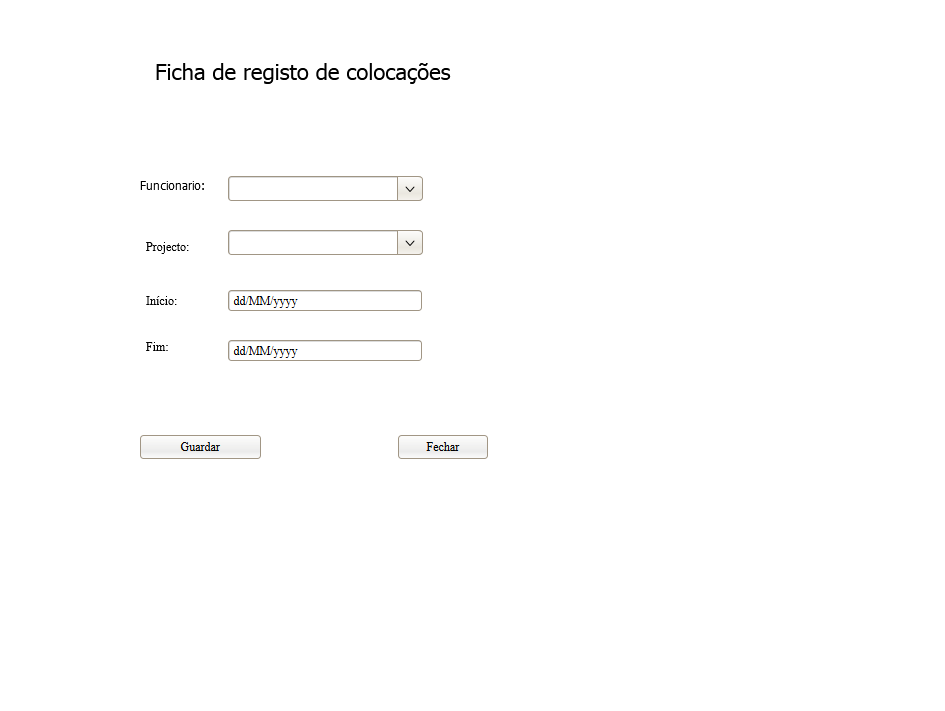
Pagina colocacao_registo.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Registo de Colocação em Projecto</title>
<link href="../css/bootstrap.min.css" rel="stylesheet">
<link href="../css/estilos.css" rel="stylesheet">
<script src="../js/bootstrap.min.js"></script>
<script src="../js/jquery-1.12.3.min.js"></script>
</head>
<body>
<div class="container">
<h3 style="text-align: center">Ficha de Registo de Colocação</h3>
<br/>
<form class="form-horizontal" role="form" action="" method="POST">
<div class="form-group">
<label class="col-xs-3 control-label">Funcionario:</label>
<div class="col-xs-5" >
<select class="form-control" id="select_funcionario_colocacao" name="select_funcionario_colocacao">
<option></option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Projecto:</label>
<div class="col-xs-5" >
<select class="form-control" id="select_projecto_colocacao" name="select_projecto_colocacao">
<option></option>
</select>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Início:</label>
<div class="col-xs-5" >
<input type="date" class="form-control" id="inicio_colocacao" name="inicio_colocacao" placeholder="dd/MM/yyyy"/>
</div>
</div>
<div class="form-group">
<label class="col-xs-3 control-label">Fim:</label>
<div class="col-xs-5" >
<input type="date" class="form-control" id="fim_colocacao" placeholder="dd/MM/yyyy"/>
</div>
</div>
<div class="col-md-4 col-md-offset-2">
<button type="submit" class="btn btn-primary" >Guardar</button>
<button type="submit" class="btn btn-primary" >Fechar</button>
</div>
</form>
</div>
</body>
</html>
Resultado:

Na construção das páginas é necessario prestar particular atenção a atribuir uma valor ao atributo name das tags dos campos de texto, caixas de combinação, botões de opção, etc. Esta propriedade é que permite a passagem de parametros para os servlets.
Home page
A home page serà construida com recursos à alguns canones do padrão composite view com uma evidência mais directa.
Conforme mostrado no prototipo a home page terá varias areas com destaque para o banner, na parte superior, o menu de navegação para parte lateral esquerda, o conteudo na parte central e o rodapé na parte inferior. Para estilizar o layout da home page será criado um ficheiro CSS especifico.
Seguindo as susgestões do prototipo apresentado no início da sessão, vai ser criado o codigo HTML e CSS para uma interface da home page. Por motivos práticos foi aptou-se por um codigo simples.
Ficheiro layout_home.css
body{ margin: 0; padding: 0;}
#contentor{width: 90%; margin-top: 10px; margin: 0 auto;}
#banner{width:94%; height: 90px; float: left; font-family: sans-serif; }
#menu{width: 250px; height: 600px; float: left; background:#FFFFCC;}
#menu ul{ margin: 0; padding: 6px 5px; list-style: none; }
#menu ul li a{ text-decoration: none; color: #777;}
#menu ul li a:hover{ background: #2277CC; color: #FFF; }
#conteudo{width: 80%; height: 600px; float: left;}
#rodape{width: 94%; height: 50px; clear: both; font-size: 1.5em; text-align: center;}
A home page é estruturada com div e faz recurso à utilização de iframes. O menu lateral esquerdo, o conteudo e o rodapé são incluidos na home page como componentes, conforme alguns canones do padrão composite view.
Pagina index.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tchoto - Gestão de Projectos</title>
<link rel="stylesheet" href="css/layout_home.css" type="text/css"/>
</head>
<body>
<div id="contentor">
<div id="banner">
<h1 style="text-align: center">Tchoto - Gestão de Projectos</h1>
</div>
<div id="menu">
<%@include file="menus/menu_navegacao.jsp" %>
<img src="imagens/pensador.png" alt="O pensador"/>
</div>
<div id="conteudo">
<img src="imagens/logo.jpg" alt="Logo entrada"/>
</div>
<div id="rodape">
<%@include file="menus/rodape.jsp" %>
</div>
</div>
</body>
</html>
Ficheiro menu_navegacao.jsp
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Menu de Navegação</title>
</head>
<body>
<fieldset>
<legend>Operações</legend>
<ul>
<li> <a href="./paginas/projeto_listar.jsp" >Projetos</a></li>
<li><a href="./paginas/colocacao_listar.jsp" >Colocações</a></li>
<li><a href="./paginas/funcionario_listar.jsp" >Funcionarios</a></li>
</ul>
</fieldset>
<fieldset>
<legend>Administração</legend>
<ul>
<li><a href="./paginas/tipo_projeto_listar.jsp" >Tipo de projetos</a></li>
<li><a href="./paginas/categoria_funcionario_listar.jsp" >Categoria de Funcionários</a></li>
<li><a href="./paginas/departamento_listar.jsp" >Departamentos</a></li>
<li><a href="./paginas/municipio_listar.jsp" >Municipios</a></li>
<li><a href="./paginas/provincia_listar.jsp" >Provincias</a></li>
</ul>
</fieldset>
</body>
</html>
Resultado:

PRÁTICA
Nesta secção foram mostrados vários recursos de construção, com base nos exemplos anteriores pede-se ao leitor a implementação dos demais formulários da aplicação e ao mesmo tempo experimentar alterações no código de forma criativa.